以下的图片转文件如果涉及跨域的问题,需要服务端支持图片跨域(常见的就是用了OSS存储图片的,需要在控制台开启允许跨域请求)
如果oss控制台已经开了允许跨域依然是偶尔出现报错的话,可以在图片后面带一个随机数/时间戳即可解决,譬如:'http://xxxx.jpg?t'=+new Date().getTime()
普通图片连接转化为文件实现
这边用一张 gif 图来实现

1、图片链接转base64
1. 利用canvas转换
限制:只能转化为普通的jpg/png图片。无法转化gif图
const imgToBase64 = (url,cb) => {
var canvas = document.createElement('canvas'),
ctx = canvas.getContext('2d'),
img = new Image;
img.crossOrigin = 'Anonymous';
img.onload = function () {
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img, 0, 0);
var dataURL = canvas.toDataURL('image/png');
cb && cb(dataURL);
canvas = null;
};
img.src = url;
}
// 执行
imgToBase64('https://n.sinaimg.cn/tech/transform/774/w320h454/20190312/Jw5G-hufnxfm3452998.gif',base =>{
console.log(base) // 转换后的base64图片编码
})
2. 利用ajax转换
限制: 1、依赖JQ 2、XMLHttpRequest Level 2才支持设置响应数据类型为blob格式 3、图片可能会设计跨域问题
优点:可以转换gif等任意图片类型
$.ajax('https://n.sinaimg.cn/tech/transform/774/w320h454/20190312/Jw5G-hufnxfm3452998.gif', {
xhrFields: {
responseType: 'blob' // 指定响应数据类型为blob格式
}
})
.then(blob => {
let reader = new FileReader();
reader.onloadend = function () {
console.log(reader.result); // 转换后的base64图片编码
};
reader.readAsDataURL(blob);
})
.catch(console.error);
3. 利用fetch转换
限制:图片可能会存在跨域请求问题
优点:异步交互新星
与ajax请求类似
fetch('https://n.sinaimg.cn/tech/transform/774/w320h454/20190312/Jw5G-hufnxfm3452998.gif')
.then(respone => respone.blob()) // 将响应体转换成blob格式数据
.then(blob => {
let reader = new FileReader();
reader.onloadend = function(){
console.log(reader.result); // 转换后的base64图片编码
};
reader.readAsDataURL(blob);
})
.catch(console.error);
2、base64转化为文件类型
通过上面的方法已经得到了想要的图片的base64类型
接下来就是需要把 base64 再次转化为文件。用于提交等操作
const base64toFile = (base, filename) => {
var arr = base.split(',');
var mime = arr[0].match(/:(.*?);/)[1];
var bstr = atob(arr[1]);
var n = bstr.length;
var u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
//转换成file对象
return new File([u8arr], filename, { type: mime });
}
完整的转化代码(以ajax请求转化为例):
案例中使用了 promise 进行再次封装了一下。让代码看起来更加清晰,需要一定的es6基础
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<script>
/**
* @ ajax 请求获取base64格式
* @param {String} url 需要请求的图片的连接
* @return {Promise} promise对象
*/
const getBase = (url) => {
return new Promise((resolve, reject) => {
$.ajax(url, {
xhrFields: {
responseType: 'blob', // 指定响应数据类型为blob格式
},
})
.then(blob => {
let reader = new FileReader();
reader.onloadend = function () {
resolve(reader.result)
};
reader.readAsDataURL(blob);
})
.catch(error => {
reject(error)
});
})
}
/**
* @ base64转化为对应的文件
* @param {String} base base64字符
* @param {String} name 文件名称
* @return: {file} 返回的文件
*/
const base64toFile = (base, name) => {
var arr = base.split(',');
var mime = arr[0].match(/:(.*?);/)[1];
var bstr = atob(arr[1]);
var n = bstr.length;
var u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
//转换成file对象
return new File([u8arr], name, {
type: mime
});
}
/**
* @ 图片转化为文件类型
* @param {String} url 请求图片的地址
* @param {String} name 转换后的文件名称
* @return: {file}
*/
const imgUrlToFile = async (url, name = 'file') => {
let fileObj = {};
await getBase(url).then(base => {
fileObj = base64toFile(base, name);
})
return fileObj;
}
imgUrlToFile('https://n.sinaimg.cn/tech/transform/774/w320h454/20190312/Jw5G-hufnxfm3452998.gif',
'gif文件').then(fileObj => {
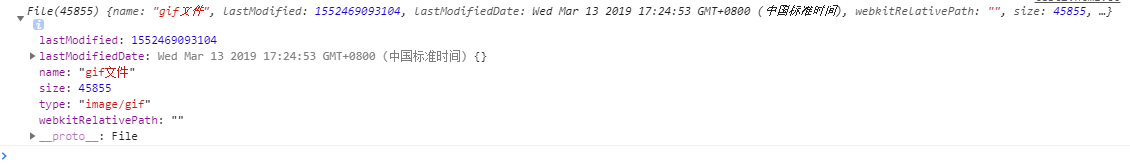
console.log(fileObj); // 打印出来的file类型
})
</script>
</body>
</html>
打印结果:

网络图片转 base64 和转化为文件类型就这样了





















 2088
2088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








